"軟體開發和蓋教堂一樣,當完成之後,我們就開始祈禱" - Sam Redwine
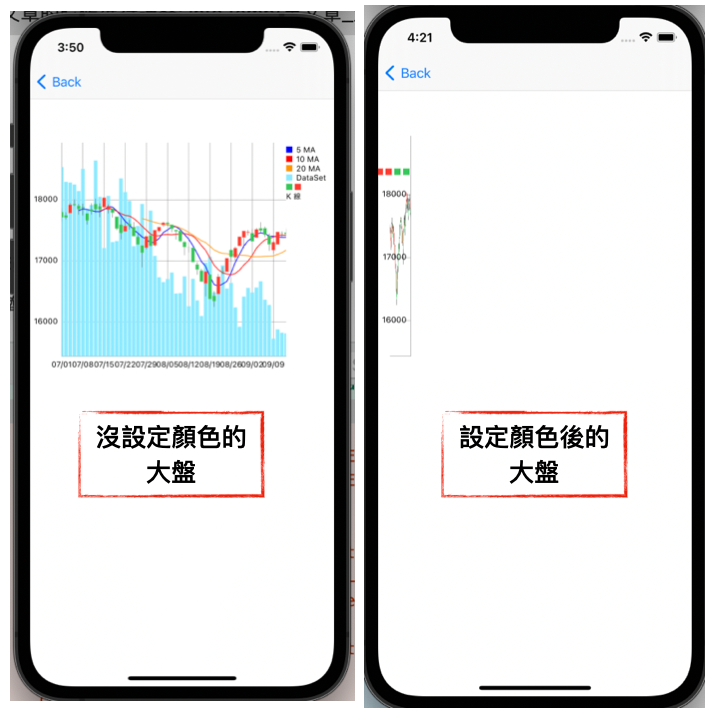
在上一篇,我們遇到了預料之外的開發者日常「有 bug!」。大盤走勢在沒有設定顏色的狀況下,漂漂亮亮的。沒想到一把顏色加上去,整個圖被壓縮到無法識別的程度,現在要找出問題,把他修正回來。

在這邊直接列出我試過的步驟,就不一一試範了。
最後,我先試著把顏色調成只有四個。

就發現…顏色在4個的時候,就正常,但是右邊開始變窄了,因為右上方要放顏色代表的數值資料。
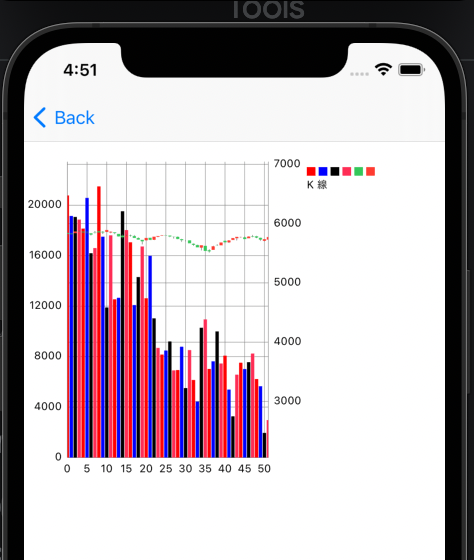
那…如果把右上方的東西,全部拿掉,會不會空間就出來了呢?
右上方的屬性,在 Charts 為 legend,在 setupCombinedChartView() 那邊,將原來的 legend 設為 enable = false
private func setupCombinedChartView(_ chartView: CombinedChartView) {
chartView.dragEnabled = false
chartView.setScaleEnabled(true)
chartView.maxVisibleCount = 1000
chartView.pinchZoomEnabled = true
chartView.legend.enabled = false //關掉這個,右上方的 legend 的空間就會被釋放出來
chartView.leftAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.leftAxis.spaceTop = 0.3
chartView.leftAxis.spaceBottom = 0.3
chartView.leftAxis.axisMinimum = 0
chartView.rightAxis.enabled = false
chartView.xAxis.labelPosition = .bottom
chartView.xAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.xAxis.labelCount = 10
}
這樣,就得到正確的圖了

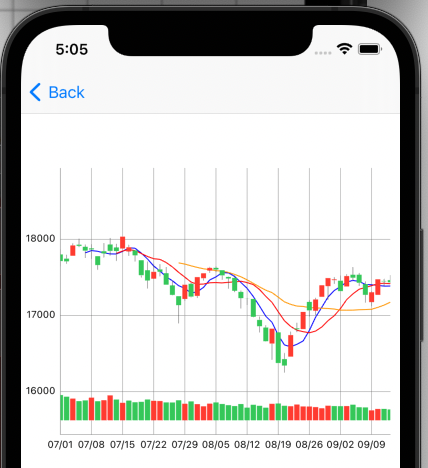
再稍微調整一下,現在的量,太高了,所以會把綠色的 K 棒也蓋住。先調成右方軸為最大值的 10 倍。
private func updateVolumeMaxMin(_ chartView: BarLineChartViewBase, dataSet: BarChartDataSet) {
let max = dataSet.yMax
chartView.rightAxis.axisMaximum = max * 10
}
把這一段放在 updateMaxMin
func updateWithMALine(stockSticks: [StockKLine], volumeDataList: [TwMarketTradingInfo], combinedView: UIView) {
if let combinedView = combinedView as? CombinedChartView {
let ma5DataSet = getMALineData(stockSticks: stockSticks, range: 5, color: .blue)
let ma10DataSet = getMALineData(stockSticks: stockSticks, range: 10, color: .red)
let ma20DataSet = getMALineData(stockSticks: stockSticks, range: 20, color: .systemOrange)
let lineData = LineChartData(dataSets: [ma5DataSet, ma10DataSet, ma20DataSet])
let candleData = getCandleData(stockSticks: stockSticks)
let barData = getVolumeBarData(volumeDataList: volumeDataList)
let combinedData = CombinedChartData()
combinedData.lineData = lineData
combinedData.candleData = candleData
combinedData.barData = barData
combinedView.data = combinedData
// 這邊有優化空間,請讀者自行優化
let candleDataEntry = convert(stockStick: stockSticks)
let dataSet = convert(dataEntry: candleDataEntry)
updateMaxMin(combinedView, dataSet: dataSet)
// 調整右方 y 軸
if let barDataSet = barData.dataSets.first as? BarChartDataSet {
updateVolumeMaxMin(combinedView, dataSet: barDataSet)
}
let indexDateLabels = getIndexDateLabels(from: stockSticks)
updateXAxis(combinedView, indexDateLabels: indexDateLabels)
}
}
完成的成品如下

台股申購日曆
IT鐵人賽Demo App
下方是這次 D1 ~ D12 的完成品,可以下載來試
App Store - 台股申購日曆

